в нашу таблицу вторую
Рисунок 2.1

8 . Таблица из двух ячеек Теперь добавим в нашу таблицу вторую строку:
<TABLE WIDTH="50%" BORDER="6" CELLSPACING="6" CELLPADDING="20" ALIGN=="center" BORDERCOLORLIGHT="Lime" BORDERCOLORDARK="Green" BGCOLOR="#DFFFDF">
<TR>
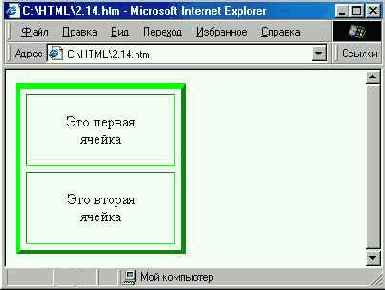
<ТD>Это первая ячейка</ТD>
<TD>Это вторая ячейка</ТD> </TR>
<TR>
<ТD>Это первая ячейка второй строки</ТD>
</TR>
</TABLE>
Поскольку во второй строке всего одна ячейка (см. Рисунок 2. 19 ), на месте отсутствующей второй ячейки второй строки осталось пустое пространство.
Иногда это бывает полезно, но чаще требуется оставить пустую рамку незаполненной ячейки. Как это сделать? Если мы просто добавим в таблицу пару тегов <TD> </TD>, то, как ни странно, ничего не изменится — вокруг пустой ячейки рамка не отображается! Добавление пробела между тегами ячейки также ничего не дает, поскольку в HTML лишние пробелы игнорируются...
